仕事でWebのデザインをやっているけど
グラフィックデザインの自由な表現憧れて
紙も始めてみたいWebデザイナーって結構いるんじゃないでしょうか。
でもWebと同じ感覚で作って見ると
仕上がりが手元に届いた時に「あれ?思ってたのと違くない?」
となる事、結構あるように思います。
今回は、Webデザイナーがグラフィックデザインを始める時に
気をつけたいポイントをまとめました。
目次
フォントサイズが大きくなりがち

これ、管理人もめちゃくちゃ陥ったトラップなのですが
Webデザインをする時って当然パソコンのモニター越しにデザインを確認するのですが
出力して紙にして実際に手で持った時
それだと思ったより要素が大きく見えるんです。
例えば、Webデザインでフォントサイズ7pxや6pxなんてほぼ見かけないと思いますが
紙だとこのサイズは普通に存在しちゃうんです。
なので、グラフィックデザインで自分のデザインを確認する時は
一度、出力して手にとって確認してみるのがいいかと思います。
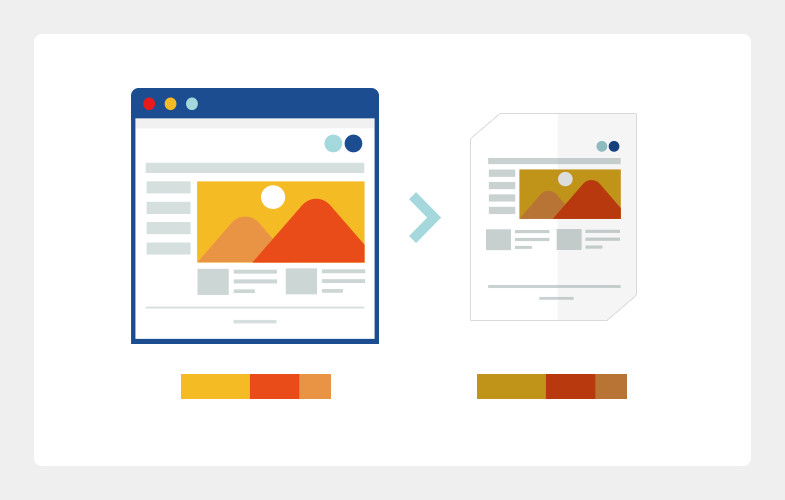
ディスプレイと出力で色の違いに驚く

これもあるあるなのですが
パソコンの画面を通してみる色と出力して手にとってみる色では
全然違って見えることがあります。
これは、一概にデータだけの問題ではなく
印刷会社によって、色の出し方が違ったりもするので
同じデータでも色にバラ付きが産まれてしまいます。
解決策としては
・試し刷りをして色の出方を確認してから本印刷を行う
・入稿の際に色の指定をする
・印刷会社に色見本を送る
などなど。
紙媒体、特有の動線作りに苦労する
Webサイトの場合、基本的に左上から始まって
ジグザグ構造に導線が考えられる事が多いけど
グラフィックデザインの場合、出力形式が様々なので苦労する事が多い。
例えば、パンフレットも「左開き」「右開き」なるものがあり
意識せずにデザインし、手元に届いた物をみたら
めちゃくちゃ見にくかった、なんてことざらにあります。
雑な作業がWebデザインより表面化しやすい
最初の項目で、出力だとモニターで見るより
要素が大きく感じると記載しましたが
モニター越しにみてる時はなんとかごまかせそうな雑な作業も
出力してみたらバッチリ見えてしまってる事があるので
気をつけたい。
「ちょっとぐらいええやろ」精神は捨てた方が良さそう。
解像度72dpiで作りがち

今考えたら冗談みたいな話ですが
解像度の概念がもやっとしかなかった頃は
Photoshopの解像度72dpiで作ったものをそのまま出力してたりしました。
「やや荒いけどこんなもんなのか?」
と自分に言い聞かせていましたが、当然NG。
ちゃんと300~350dpiとかで作りましょう。
入稿後、修正できない事実に吐きそうになる。
_(´ཀ`」 ∠)_
Webデザイナーがグラフィックデザインを始める時に気をつけたいポイントまとめ
他にもありますが主に気になった点を記載しました。
やっていくうちに慣れていくとは思いますが、
疑問を持たなければいつまでたっても気がつかないポイントでもあると思います。
Webデザインと紙のデザインを両立できるデザイナーって
どこに行っても重宝されると思うので
頑張りたいですね~。
