イラストを使ったサイトを探す時に
キュレーションサイトなどを見ていると
どうしても、いろんなトーンのイラストが集結してしまっている。
「ゆるいイラストの参考が見たいのになかなか見つからない」
とか
「動きが特徴的なイラストの参考だけを探したい」
なんて事ないでしょうか。
今回は、トーン・目的別にイラストが使われた素敵なサイトを集めてみた。test
目次
「インフォグラフィック」のようなフラットなイラストを使ったWEBデザイン
1.グローバル採用をサポートするglobal touchさんのWEBサイト

メインビジュアルのアニメーションが特徴的なのと
このようなフラットなイラストは非常に「海外っぽさ」が出て
商材が海外と関係があるようなサイトとは相性抜群な気がします。
2.制作会社EVOWORXさんの採用サイト

モノづくりを野菜作りに喩えて
「えゔぉ畑」というテーマのもとに立ち上げられた採用サイト。
実際の畑の野菜の写真などを使うと
本当に農業を生業としてる会社と思われそうなので
イラストが非常に効果的に使われてるなーって印象です。
3.KARTEさんの4周年特設サイト

KARTEさんのこれまでのヒストリーを
インフォグラフィックで表現されていて
とても可愛い仕上がりに。
写真で表現するのが難しい内容でもあると思うので
イラストでとてもわかりやすく表現されている。
4.イベント企画やプロモーションなどを行うEVETNT STUDIOさんのWEBサイト

イベント企画のサイトって、クールで都会的でどこか
冷たい印象を持っていたのですが
EVENT STUDIOさんのサイトではフラットで可愛いイラストを使われていて
新しさがありつつも、とても親しみを感じるサイトになっている。
5.文房具を扱うぶんぐまるさんのWEBサイト

綺麗に整列した、文房具のビジュアルが特徴。
いろんな形があるので並べるだけでとてもユニークで先進的。
6.プロテイン口コミ・検索サイト「プロテインと。」

プロテインの口コミ・検索サイト「プロテインと。」可愛い人物のイラストや筋トレ、プロテイン関連のアイコンが特徴的なサイト。
「アニメーションが特徴的」なイラストを使ったWEBデザイン
7.イラストレーター井上涼さんのWEBサイト

キャラクターの動きがあるcanvasアニメーションが特徴的で
作者の井上さんは動画を使ったイラスト作品を多く手がけているので
アニメーションさせるのは非常に効果的だと思います。
胃の精!! 小腸の精!! 大腸の精!!
クスッと笑ってしまうような遊び心がたまらない。
8.Payme(ペイミー)さんのWEBサイト

gifアニメーションの滑らかなイラストが非常に特徴的ですよね。
サイトのデザイン自体も、イラストをベースにポップさが前面に出ていて素敵。
9.ダンススクールFESSIさんのWEBサイト

実写のような滑らかなダンスアニメーションが特徴的、
コマ作るの死ぬほど大変だっただろうなーと勝手に想像。
ただ、静止イラストや実写では感じれないインパクト。
10.クリエイティブスタジオZhee-SheeさんのWEBサイト

ピンポイントでsvgをプルプル動かしているのが
イラストのゆるさに更にユーモアさを加えていて特徴的
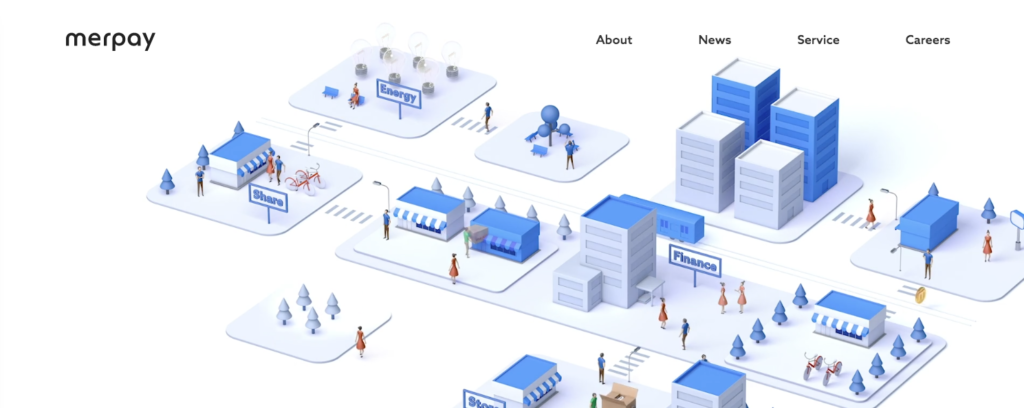
11.merpay(メルペイ)さんのWEBサイト

動画で作られたメインビジュアルが特徴的。
メルペイが作るお金の流れをイラスト動画でわかりやすく説明している。
「ゆるい×おしゃれ」なイラストを使ったWEBデザイン
12.ストライプさんのサイト

ファッション誌に出てくるような
ゆるくておしゃれなイラストが特徴的。
シンプルなデザインなのでまた際立つ。
13.PIE InternationalさんのWEBサイト

ゆるいあしらいが特徴的。
主に、テキスタイルのような柄を扱っているので
サイトとの親和性も抜群なイラスト。
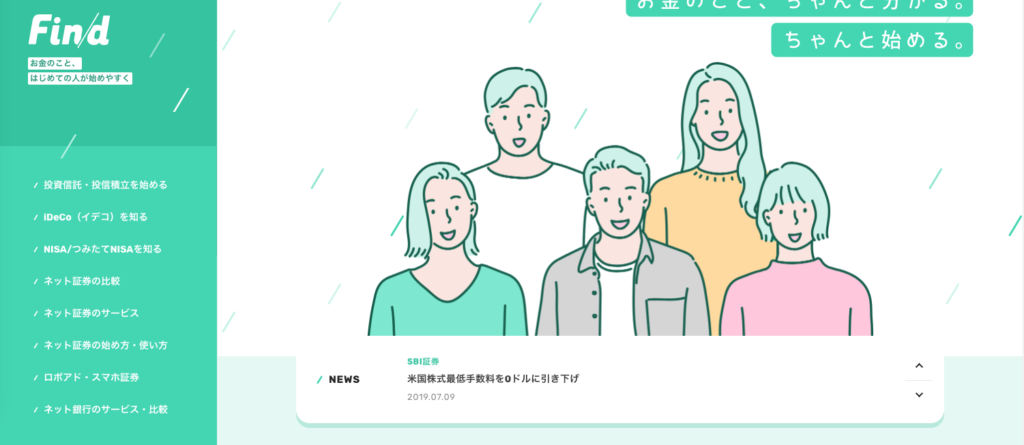
14.金融に関するWEBマガジンFin/d(ファインド)のWEBサイト

NISAとか投資信託とか
名前を聞くだけで難しそうな物を
ゆるいイラストとデザインを使うことであたかも簡単なもののように見せているイラストがとても効果的に使われたサイト。
15.デザイン会社spicatoさんのWEBサイト

デザイン会社spicatoさんのWEBサイト。
他のサイトに比べ、前面にイラストが使われているわけではないですが
随所で使われているのイラストがアクセントになり、親近感を感じる。
また、イラストも得意分野なんだろうなと自然に感じさせるデザイン。
16.デザイン会社125naroomさんのWEBサイト

優しくてゆるいイラストが非常に特徴的。
また、小見出しの見せ方も特徴的で
イラストと同じく、親しみを感じさせる。
「子供向けで可愛い」イラストを使ったWEBデザイン
17.高木学園付属幼稚園のWEBサイト

「子供向けで可愛い」だけじゃなくて
彩度を抑えめでどこかオシャレさや知性を感じるイラスト。
ロゴマークが凝っていて非常に特徴的。
18.有明保育園のWEBサイト

有明海の近くにあり、自然の中で学べる事が大きな特徴であるので
イラストも、海の中や自然を連想させるシンボルが使われ
可愛くて元気なデザインになっている。
19.子供が描いた落書きを、アイテムにできるキッズコレッチオのWEBサイト

クレヨンで描いたようなイラストやパターンが可愛い。
子供向けだけど実際にサイトを見るのは親世代で
親が見てもオシャレさ、可愛さを程よく感じられる塩梅が秀逸。
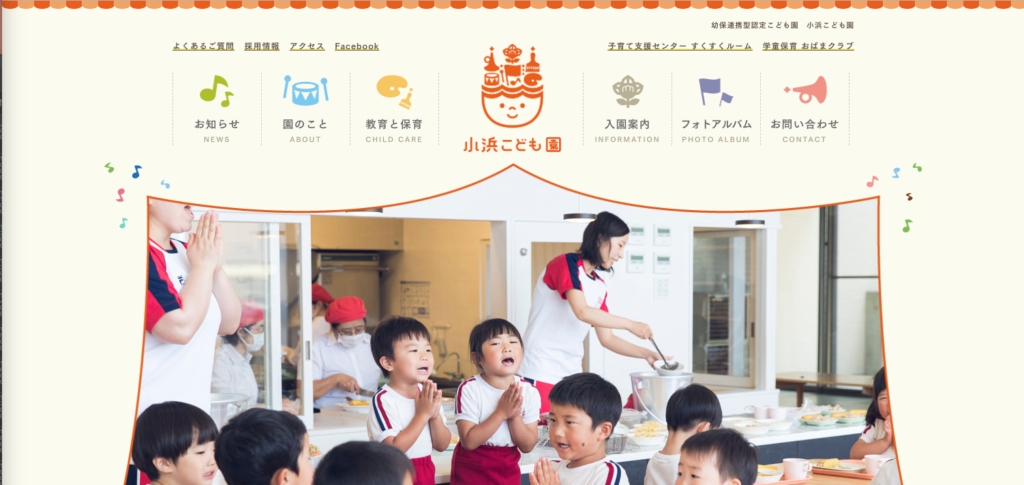
20.小浜こども園のWEBサイト

ロゴマークの動きがとてもパワフルで特徴的。
浜辺のような色使いも親和性抜群。
21.富士保育園のWEBサイト

水彩絵の具っぽい質感のイラストが使われていて
可愛さがありつつ、どこか上品さもあるデザイン。
「水彩画やクレヨンのようなアナログ」イラストを使ったWEBデザイン
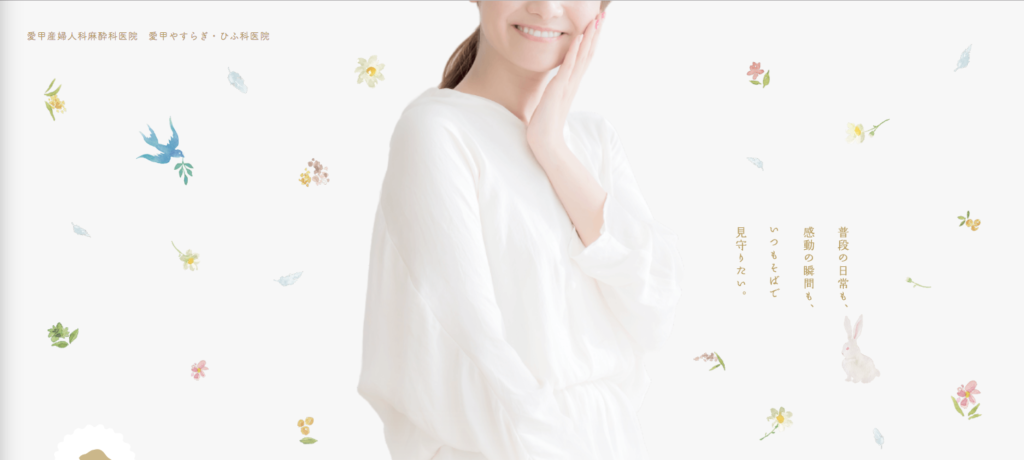
22.愛甲産婦人科麻酔科医院のWEBサイト

やさしいトーンのイラストが使われていて
デザインはクールで上品な感じだけど
このイラストが入る事で、優しさがめちゃくちゃプラスされる印象。
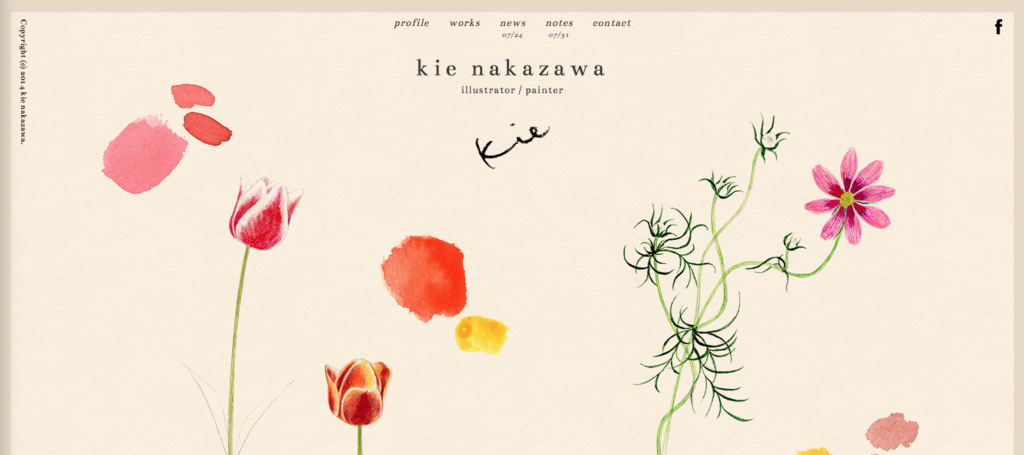
23.イラストレーター中澤 季絵さんのWEBサイト

トップページの水彩絵の具をトリミングして配置させ
スクロールに合わせて動きがつけられていてとても印象的
24.お酒卸商社秋田屋さんのWEBサイト

お酒の質感を、少し大人っぽいアナログイラストで表現しているのが特徴的。
ただ、お酒を売るだけじゃなくて
その奥にあるストーリーを感じさせるサイト。
25.和菓子の青柳総本家さんのWEBサイト

ここまで動的に、水彩画イラストを違和感なくアニメーションさせるなんて、、、
すごいの一言しかないサイト。
26.株式会社まちづくり長野のWEBサイト

ゆるくてオシャレなイラストを配置することで
写真では表現できない
親しみや興味をもたらせてくれるサイト。
若年層にもきっと受けるように思います。
【番外編】イラストを仕事にしたい人向けのおすすめツール
管理人もイラストをやっていた事があるのですが
その時、効果的だったオススメツールをご紹介します。
ペンタブレットや液タブレットを使ったイラスト制作
マウスを操作してイラストを描くのが苦手な方で
手を動かしてイラストを描きたいって人にオススメ。
最初は、ツルツル滑るので描きづらいと思われる人もいるかもしれませんが
慣れれば非常に使いやすいです。
- ペンタブレットと液タブレットの違い
-
ペンタブレット:液タブレットに比べ安価。液晶がないので、パソコンのモニターを見ながら手元のタブレットに書いていく感じです。
液タブレット:液晶がついていて、液晶に直接ペンを付けて描く事ができます。 トレースをしたり、ペンタブレットの操作感に慣れないような人にオススメ。
メーカーは色々ありますが
Wacomが1番メジャーでオススメです。
この辺り、おすすめなのでよければ是非チェックして見てください〜。


