お久しぶりです。 繁忙期の波にのまれ、約4ヶ月ぶりのブログ更新です。本当はただのサボりですが見事な3日坊主っぷりに自分でも驚いております。 さて今回は デザイン初心者が押さえておきたい基本を 自分への復習の意味も込めてまとめてみました。 どれも管理人は死ぬほど注意されました。 たまに、抜けてしまう事もあるので 脳裏に焼き付けたい気持ちで書きました。
目次
【デザインの基本1】フォントの種類にこだわる
これは、どこの会社でもほぼ注意されますよね。
デザインをやり始めの頃に陥りがちなのが
「パーツ」のデザインに目がいきすぎて
フォントの種類は二の次になってしまう事。
フォント選びで、デザインは大きく変わるので
普段からフォントのレパートリーを知識として持っておきたい。
ちなみに管理人は、1社目の会社で小塚フォントだけでデザインしてて
クライアントから叱られました。。。
【デザインの基本2】アイコンのテイストにこだわる
WEBのデザインしてるとアイコンってほぼ登場しますよね。
例えば、硬いビジネスサイトの中に
急に浮きまくりな、オシャレアイコン使ってるサイトとかよく見かけます。
アイコンを選ぶときは、デザインにあったアイコンをセレクトしたいですね。
あと、リアルすぎるアイコンは使い道を選んだ方が無難です。

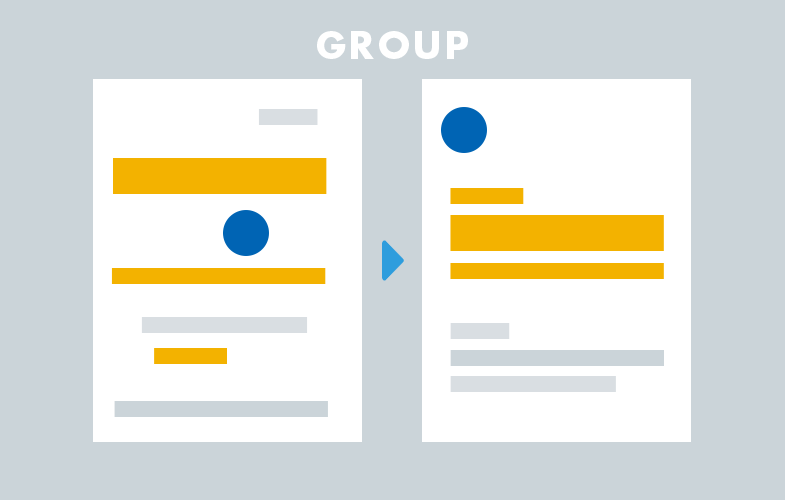
【デザインの基本3】要素のグループ化をする
バナーやポスター、名刺などをデザインする時に
要素が散らかっていると、見にくいわかりにくい。
例えば名刺デザインをする時
ロゴ、役職名、名前、住所、電話番号、SNS情報
をそれぞればらけさせるのではなく
「ロゴ、役職名、名前」
「住所、電話番号、SNS情報」
の2グループに分けてあげると
情報がすっきりして見やすい。
グループ化するときは、類似の情報同士をまとめてあげると
よりわかりやすいと思います。

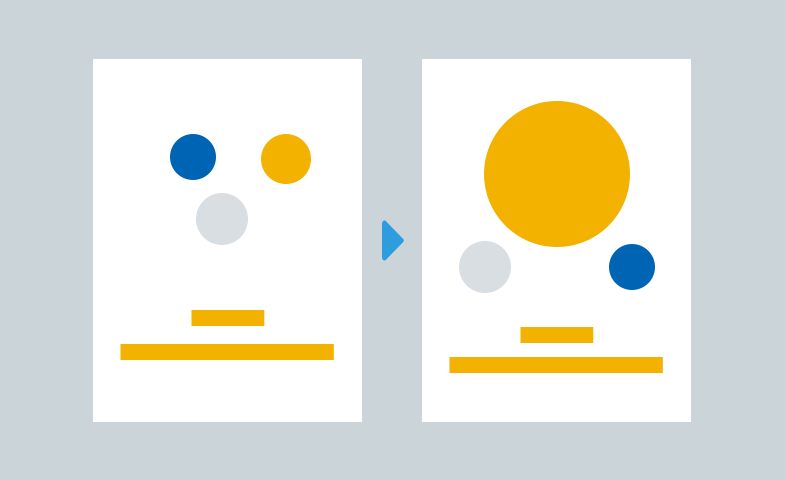
【デザインの基本4】主役ははっきり立てる
紙媒体でもweb媒体でも
その中でそもそも1番何が伝えたいのか、「主役」を決める。
例えば主演のいないドラマって
誰のセリフを1番に信用したら良いのかわからない。
デザインも同じように大事だよね。

【デザインの基本5】天地左右の余白を揃える
これは、死ぬほど注意された事。
管理人は「ちょっとぐらいええやろ」精神を持っていた大雑把な性格なので
今でも意識的に注意していますが
「プロ」としてお金を貰うのであれば、ちゃんとこだわりたい。

【デザインの基本6】電話番号などのハイフンをあげる
細かいですが、気をつけたい。
例えばフォトショップなどで「000-000-0000」
をそのまま打つと、ハイフンが若干下がってしまうので
文字上げで調整してあげるなどして、綺麗に揃えたい。
【デザインの基本7】文字詰め
これはデザイン系の会社ならまず100%指摘されるポイント。
「ちょっとぐらいええやろ」精神を持っているので
完全に綺麗な文字詰めは今でも勉強中ですね。
【デザインの基本8】可読性を考えた配色
これも、死ぬほど注意された事(2回目)
デザインをしている本人は気づきづらいポイントでもあるので
周りに、意見もらうのが一番客観的にデザインを見れて良いかも。

【デザインの基本9】英数字混在の文字列に気をつける
英語と数字を混在している文字列(例:TOKYO03)だと
同じフォントサイズだけど
フォントの種類によっては
欧文と数字のサイズが揃わないことがあり不格好に。
「特に数字を目立たせたい」などの理由がないなら、気をつけたい。
【デザインの基本10】臨機応変に対応する
1~9は常にいつも意識しすぎない方が良いです。
「え?矛盾してるじゃん?」
と思われるかもしれませんが
場面に応じて守れば良いですが
崩す場面も必要です。
例えば、同じサイズの正方形が9個並んだような
グリッドデザインを作る時に
「主役ははっきり立てる」必要もないですし
「グループ化」も考えなくて良いかと思います。
その辺は、「今回のデザインはどう見せたいのか」
という根本を考えてセレクトしていくと
うまくはまるようになっていくと思います。
デザイン初心者へのおすすめ本
デザイン上達への1番の近道は
いいデザイン会社に入って、先輩の下で修行するのが1番だと思いますが
なかなかその環境が難しかったり
既にデザイン会社にいるけど、もっと早く上達したい
という方に、管理人がまだデザイン初心者の頃に
実際に読んでみてよかったおすすめ本をご紹介します。
よければ、ご参考ください〜。
7日間でマスターするレイアウト基礎講座
リンク
レイアウト基本の「き」
リンク
なるほどデザイン
リンク
とりあえず、この辺りを読んどけば間違いないように思います!
こっちでも詳しく紹介してるので、よければご覧あれ〜。

